title: Untying the Knot
ts: 2022-12-21T18:00:00-05:00
desc: A wedding RSVP thing
I like doing things myself when I absolutely shouldn't.
Having never seriously worked in the frontend, I decided my wedding was the perfect low-stakes, low-stress, casual environment to try it out.
So thats what I did. Instead of using The Knot to manage RSVPs like everybody else, I cobbled together a shitty webapp.
You can find it here.
(Update Sep '24: Sike you can't! You think I'm gonna keep managing that infra? Dream on pal.)

The AC
- We need:
- A way for our guests to RSVP
- Information for guests to consult
- The record of an RSVP needs persisted somewhere
- That somewhere has to be reliable -- data loss is unacceptable
- The interface needs to be frictionless and easy to use. Grandma, children, dogs... anybody should be able to use it.
- Absolutely no confounding passcodes or email registration.
- It needs to work on any device.
The Stack

- Data is stored in MongoDB Atlas under the 'Shared' tier.
- Cost: Free
- A simple RESTful API written with FastAPI exchanges RSVP data hosted on Railway.
- Cost: Under the 'developer' plan:
- Memory:
$0.000231 / GB / Minute - CPU:
$0.000463 / vCPU / Minute $5.00free credit every month- Usage never exceeded free credit -> free
- Memory:
- Cost: Under the 'developer' plan:
- A React webapp serves up some text, images, and a form for submitting RSVP info. Hosted on netlify.app
- Cost: Page hosting free, but domain $12/yr through Google domains.
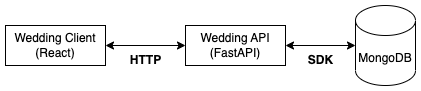
Backend
wedding-api is a FastAPI hackjob hosted on Railway. Railway is a handy IAAS alternative to Heroku that I saw mentioned on Reddit. I don't know much about it other than the fact its cheap, easy to use, and has a cool choo-choo train logo. YMMV.
The API has three endpoints.
POST /rsvp/- Accept an RSVP object via JSON and store it in the DB.GET /rsvps/- Retrieve a list of all RSVP objects in the DB via JSON.- Supports a quick and dirty admin view that displays all received RSVPs.
GET /rsvps_csv/- Download a CSV file containing all RSVP objects in the DB.
The latter two sit behind an API key. This 'key' is just configured as local env var on Railway and very professionally provided to the FE client by the user.
I expected to hit this second endpoint maybe a handful of times to monitor progress, and the third endpoint exactly once when it was time to make table arrangements. Probably not very secure at all? Eat your heart out, TMZ.
Data is passed to Mongo via the MongoDB SDK which is handy. I'm a relational guy but at this small of scale and with this low of stakes it was nice to follow the path of least resistance.
Frontend
wedding is a React app hacked together with next to no React knowledge and furious web searching.
I chose React because it's what I've touched before. Live fast, die young.
My app uses ReactRouter to provide client-side routing so users can navigate around the site without having to make separate requests. This enables me to provide a slightly more performant experience with very limited (read: free) resources.
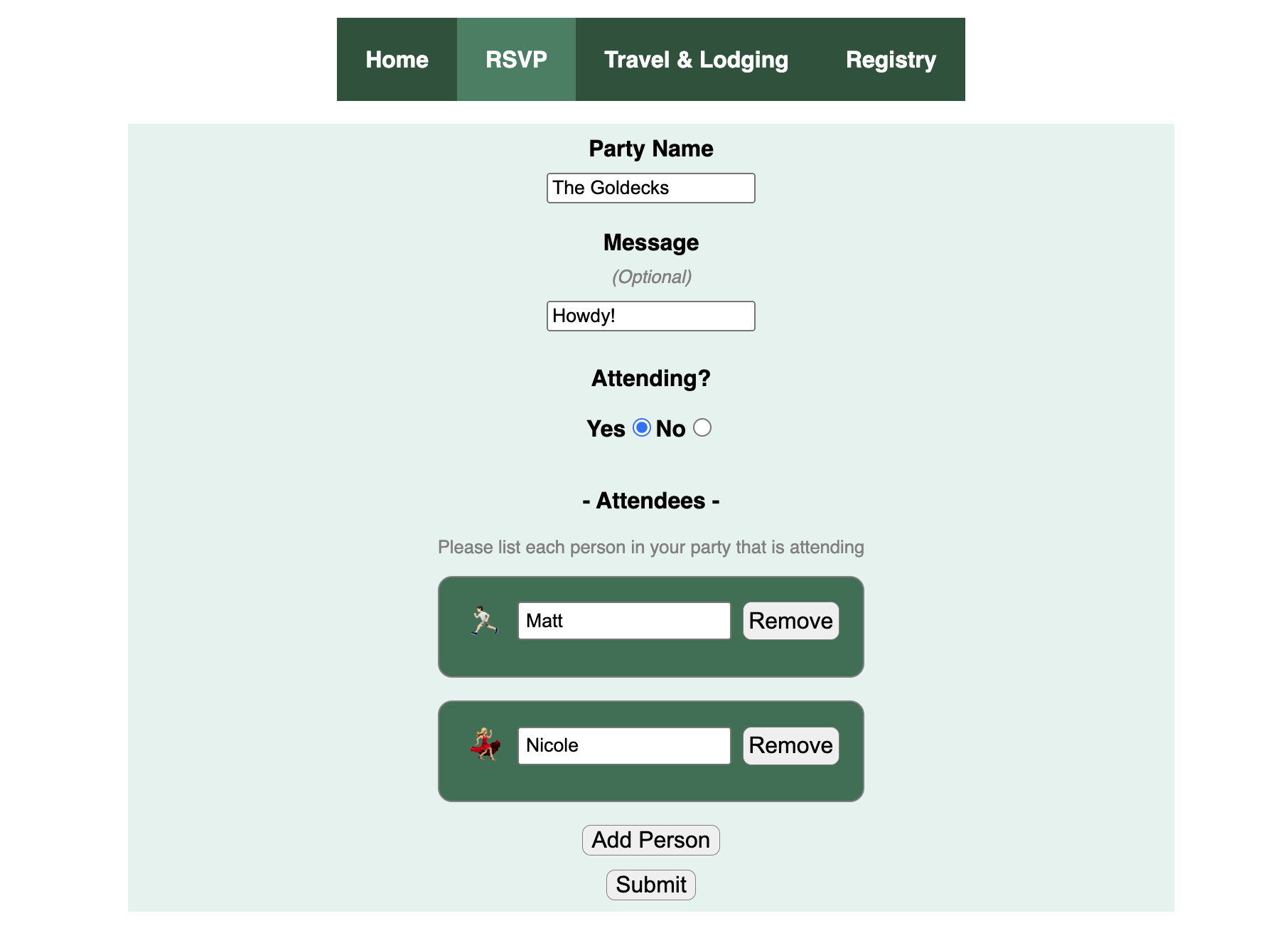
 The RSVP submission form
The RSVP submission form
 The form submitted
The form submitted